Konfiguracja IDE
Zanim przejdziemy do tworzenia projektu, warto skonfigurować nasze środowisko programistyczne (IDE) w celu lepszej wydajności pracy. Jeśli korzystamy z Visual Studio Code możemy zainstalować zalecane przez twórców Vue wtyczki, tj:
- Vue Language Features (Volar) – dzięki tej wtyczce otrzymujemy inteligentne podpowiedzi, autouzupełnianie, informacje o typach i nawigację po komponentach oraz składnikach w naszym projekcie, co pozwoli na bardziej efektywne i przyjemne tworzenie aplikacji opartych na Vue.
Inne przydatne wtyczki do projektu:
- ESLint – wtyczka do lintera ESlint, który służy do wykrywania potencjalnych błędów, niezgodności z regułami stylu oraz wątpliwych praktyk programistycznych, pomagając programistom utrzymać spójność i jakość kodu w swoich projektach. Dzięki konfigurowalnym regułom, ESlint może być dostosowany do zespołowych standardów i preferencji programistów.
- Prettier - Code formatter – wtyczka do narzędzia do automatycznego formatowania kodu w różnych językach programowania, w tym JavaScript, TypeScript, CSS, HTML i inne. Zapewnienie spójność formatowania w projekcie poprzez automatyczne stosowanie określonych reguł i konwencji, bez konieczności ręcznego formatowania, co pomaga zaoszczędzić czas i uniknąć sporów o styl kodowania.
Inne pomocne wtyczki (opcjonalne):
Konfiguracja środowiska programistycznego
Jak każdy nowoczesny framework, Vue wymaga skonfigurowania ekosystemu programistycznego. Node.js i NPM (lub np. Yarn) są niezbędnymi narzędziami programistycznymi, które należy zainstalować przed rozpoczęciem pracy nad jakąkolwiek aplikacją.
- Node.js to otwarte źródło środowisko wykonawcze oparte na silniku JavaScript V8 Chrome, które umożliwia programistom kodowanie i uruchamianie aplikacji JavaScript poza przeglądarką.
- npm (Node Package Manager) to narzędzie, które umożliwia zarządzanie zależnościami i pakietami w projekcie Vue.
Jak sprawdzić jakie wersje Node i npm mamy zainstalowane? Wchodzimy np. w CMD i wpisujemy po kolei:
 i
i 
Jeżeli nie posiadamy Node to pobieramy i instalujemy ze wybraną wersję (np. rekomendowaną wersję - LTS) z oficjalnej strony Node.
Jeżeli nie posiadamy npm to instalujemy je za pomocą komendy:

Utworzenie projektu na podstawie dokumentacji Vue
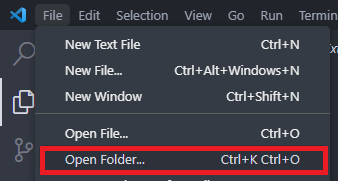
Po skonfigurowaniu IDE i środowiska programistycznego, możemy przystąpić do utworzenia naszego projektu Vue. Otwieramy Visual Studio Code i wybieramy lokalizację (folder), w której chcemy umieścić nasz projekt:

Następnie w terminalu (CTRL + `) wpisujemy komendę na wygenerowanie projektu zgodnie z dokumentacją Vue:

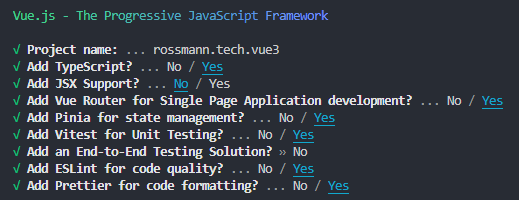
Następnie krok po kroku konfigurujemy nasz projekt zgodnie z naszymi potrzebami np.:

Gdzie:
- „Project name – to nazwa projektu (używamy małych liter, niedozwolone są spacje)
- „Add TypeScript” – dodajemy typowanie do języka JavaScript, dzięki temu piszemy bardziej bezpieczny, czytelny i skalowalny kodu,
- „Add JSX Support”* – dodajemy opcje pisania składni HTML bezpośrednio w bloku kodu JavaScript,
- „Add Vue Router…” - dodajemy bibliotekę do konfiguracji routing w aplikacji,
- “Add Pinia…” – dodajemy bibliotekę do zarządzania stanem aplikacji,
- „Add Vitest” – dodajemy bibliotekę do tworzenia testów jednostkowych,
- „Add ESlint…” – dodajemy bibliotekę odpowiedzialną za analizę statyczną kodu, która pomoże nam utrzymać dobrą jakość kodu,
- „Add Prettier” – dodajemy bibliotekę do utrzymania spójności formatowania w projekcie.
Przegląd struktury projektu
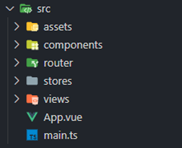
Po ustawieniu konfiguracji projektu, generuje się struktura projektu, która zawiera następujące katalogi w folderze „src”:

Gdzie:
- „assets” - folder, w którym można umieszczać obrazy, grafiki i pliki CSS projektu,
- „components” - folder, w którym tworzymy i przechowujemy komponenty Vue zgodnie z koncepcją pojedynczego komponentu pliku (SFC),
- „router” - folder zawierający konfiguracje routingu w aplikacji,
- „stores” - folder, w którym tworzymy i zarządzamy globalnymi danymi projektu, wykorzystując Pinia,
- „views” - folder zawierający komponenty Vue związane z zdefiniowanymi trasami (routing).
- „App.vue” - główny komponent aplikacji Vue, pełniący rolę korzenia (root) dla wszystkich innych komponentów Vue w projekcie,
- „main.ts” - plik TypeScript zawierający kod odpowiedzialny za zamontowanie głównego komponentu (App.vue) w elemencie HTML na stronie DOM. Jest to również miejsce, gdzie konfiguruje się wtyczki i biblioteki stron trzecich, takie jak Vue Router czy Pinia.
Uruchomienie projektu
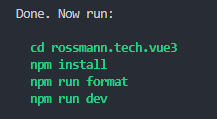
W terminalu pojawiają się komendy, które umożliwiają uruchomienie projektu:

Czyli:
- „cd rossmann.tech.vue3” – przechodzimy do folderu projektu,
- „npm install” - instalujemy niezbędne biblioteki
- „npm run format” – formatujemy kod za pomocą „Prettiera”, aby zachować spójność formatowania,
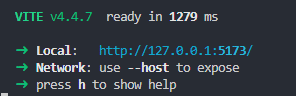
- „npm run dev” – uruchamiamy projekt, aby zobaczyć go w przeglądarce.
PS. Powyższe komendy „npm…” są zdefiniowane w pliku „package.json”


Projekt jest gotowy do pracy. Pamiętaj o zapisie swojego kodu w repozytorium, aby móc nim łatwo zarządzać i móc go udostępnić innym 😊
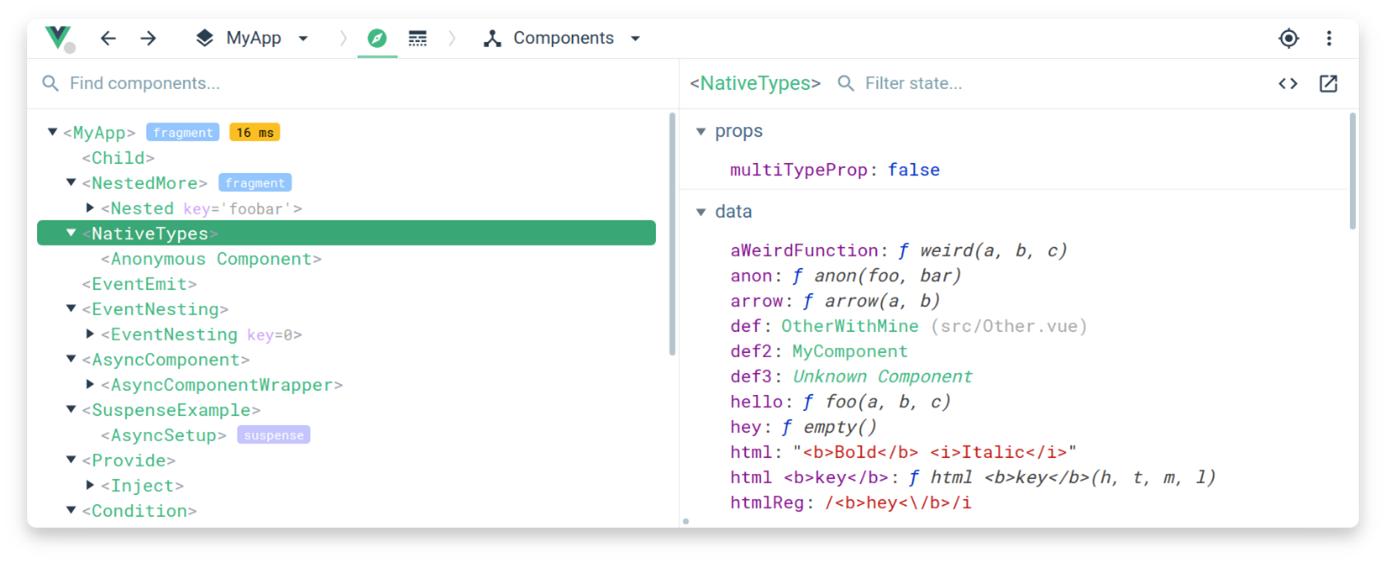
Rozszerzenie przeglądarki
Aby ułatwić tworzenie i rozwijanie aplikacji Vue, warto zainstalować rozszerzenie Vue DevTools. To narzędzie umożliwia eksplorowanie drzewa komponentów w aplikacji Vue, monitorowanie stanu poszczególnych składników, śledzenie zdarzeń zarządzania stanem oraz analizę wydajności profilu. Dzięki Vue DevTools możemy efektywnie debugować i optymalizować projekty oparte na Vue.

.jpg)

.png)
.jpg)