Co to jest Next.js?
Next.js to React Framework dedykowany do budowania nowoczesnych stron internetowych, który jest rozwijany i utrzymywany przez firmę Vercel (https://vercel.com/solutions/nextjs) oraz społeczność open source. Kod źródłowy jest dostępny dla każdego na zasadach otwartego oprogramowania (Open Source) i znajdziemy go na GitHub’ie (https://github.com/vercel/next.js)
Ponadto Next.js jest tworzony przy wykorzystaniu takich języków programowania jak JavaScript, TypeScript oraz Rust. Aktualna wersja została wydana początkiem maja 2023 i jest to wersja Next.js 13.4 (na dzień 30.06.2023).
Next.js jest używany przez znane firmy na całym świecie są to np. TikTok, Twitch, HBO Max, Nike, United Airlines, Hilton, Uber i wiele innych – przykłady użycia możesz sprawdzić na https://nextjs.org/showcase.
{ Jak działa Next.js i co go wyróżnia? }
W celu lepszego zrozumienia działania Next.js trzeba po części zrozumieć jak działa React.js oraz jak przebiega proces serwowania treści użytkownikowi. Aplikacje budowane w React składają się z komponentów (ang. Components), które są re-używalne. W procesie kompilacji te komponenty są zamieniane na JavaScript, który następnie pobierany jest przez przeglądarkę. Wyświetlana w przeglądarce zawartość strony jest „budowana” po stronie przeglądarki na podstawie pobranych skryptów JavaScript z serwera. Taki sposób wyświetlania treści nazywamy CSR – Client Side Rendering. Pierwszym problemem w takim podejściu jest to, że na słabszych urządzaniach czas do momentu uzyskania pierwszej treści może być wydłużony. Kolejnym problemem jest optymalizacja dla wyszukiwarek (SEO – search engine optimization) – CSR znacząco wydłuża czas indeksowania stron.
Te problemy rozwiązuje Next.js, który idealnie sprawdza się nawet w aplikacjach które mają bardzo duże ilości treści do wyświetlenia. Czas wyświetlenia strony jest niemal natychmiastowy, a optymalizacja dla wyszukiwarek przebiega znacznie szybciej. To wszystko ze względu na to, że treść wyświetlana użytkownikowi jest budowana po stronie serwera. Takie podejście nazywamy SSR – Server Side Rendering. Dodatkowo w Next.js budowanie stron HTML po stronie serwera może odbywać się statycznie podczas procesu kompilacji (SSG – Static Site Generation). Strony te przechowywane są w pamięci podręcznej (cache) co przyśpiesza ich odczyt po stronie serwera, a co za tym idzie zmniejsza czas oczekiwania na jego odpowiedź po stronie klienta. Mamy również możliwość generowanie stron statycznie – przyrostowo, część takiej strony jest wygenerowana statycznie, ale zawiera elementy, które mogą ulec zmianie i wymagane jest ich odświeżenie.
Dodatkowo w Next.js mamy wbudowane mechanizmy optymalizacji czcionek, obrazów, czy skryptów wczytywanych z zewnętrznych źródeł. Mechanizm prefetchowania, który przewiduje, które strony mogą zostać wczytane przez użytkownika i pobiera je w tle.
Do tworzenia aplikacji za pomocą frameworka Next.js potrzebna będzie znajomość biblioteki React.js, który jest dość prosty do nauczenia – wystarczy znajomość JavaScript oraz HTML i CSS.
Kiedy używać Next.js?
Next.js jest dobrym rozwiązaniem w przypadku kiedy zależy nam na:
- dobrej widoczności naszej witryny dla wyszukiwarek
- skróconym czasie ładowania strony i bardzo dobrej wydajności
- wbudowanych mechanizmach optymalizacji obrazów, czcionek i skryptów
- czasie wprowadzenia produktu na rynek (ang. time to market)
Uruchomienie projektu z Next.js
Przygotowanie środowiska uruchomieniowego i instalacja edytora kodu źródłowego
Aby uruchomić projekt z Next.js będziemy potrzebować środowisko uruchomieniowe Node.js, zainstalowana wersja nie może być niższa niż 16.8. Instalator można pobrać z oficjalnej strony https://nodejs.org/en. W wierszu poleceń możesz sprawdzić aktualnie zainstalowaną wersje przy użyciu polecenia „node -v” – to polecenie możesz użyć w celu weryfikacji prawidłowej instalacji.
Następnie pobierz i zainstaluj Visual Studio Code - https://code.visualstudio.com/download
Utworzenie projektu oraz jego konfiguracja
Po uruchomieniu VS Code w Terminalu (ctrl+`) uruchamiamy automatyczny instalator Next.js, poleceniem:
npx create-next-app@latest
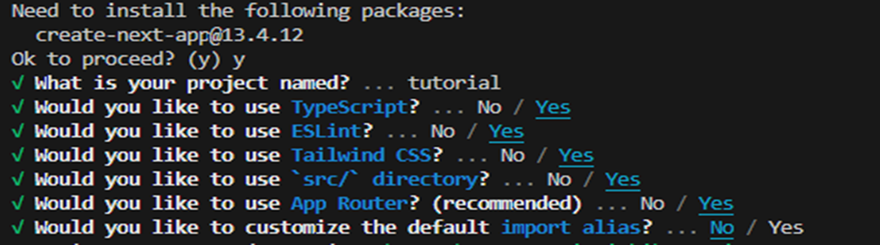
Podajemy nazwę naszego projektu oraz konfigurujemy nasz projekt. Możesz to zrobić jak na poniższym obrazku.

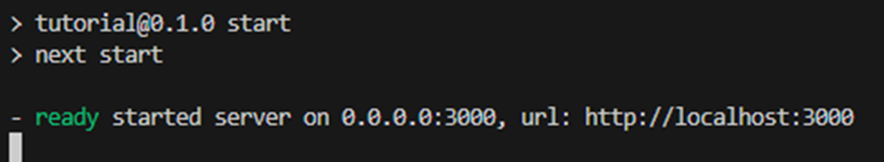
Następnie przechodzimy do folderu src (cd nazwanaszegoprojektu/src) i uruchamiamy aplikację poleceniem:
npm run start

Nasza aplikacja będzie dostępna pod adresem http://localhost:3000. W przeglądarce pojawi się nam strona, której źródła znajdziemy w katalogu /app/page.tsx. Aktualnie mamy przygotowane środowisko pracy oraz skonfigurowany projekt. W kolejnej części omówimy różnicę pomiędzy Server Components i Client Components. Poznamy również mechanizmy renderowania stron, czyli Client Side Rendering, Server Side Rendering i Static Site Generation.
.jpg)

.jpg)
.png)