W dzisiejszych czasach programiści mają do dyspozycji wiele narzędzi, które pomagają im w pracy. Jednym z takich narzędzi jest wtyczka ChatGPT dla Visual Studio Code. ChatGPT to zaawansowany model językowy oparty na architekturze GPT-3.5, który został zaprojektowany, aby umożliwić programistom interakcję z kodem za pomocą naturalnego języka. Dzięki temu programowanie staje się jeszcze prostsze i bardziej efektywne.
Wtyczka ChatGPT oferuje wiele dodatkowych możliwości, które znacznie ułatwiają codzienną pracę programisty. Na przykład, może ona pomóc w automatycznym generowaniu kodu, zaproponować odpowiednie metody lub funkcje, a także pomóc w wykrywaniu błędów i debugowaniu kodu. Dodatkowo, wtyczka ChatGPT umożliwia interaktywną naukę programowania poprzez zadawanie pytań i otrzymywanie odpowiedzi w czasie rzeczywistym.
W artykule omówimy szczegółowo te dodatkowe możliwości wtyczki ChatGPT dla Visual Studio Code. Przedstawimy, jak można z niej korzystać w praktyce i jakie korzyści przynosi dla programistów. Wszystko po to, aby ułatwić codzienną pracę i zwiększyć produktywność w programowaniu.
Wtyczka ChatGPT dla Visual Studio Code oferuje wiele dodatkowych możliwości, które znacznie ułatwiają pracę programisty. Poniżej przedstawiamy kilka z nich:
Automatyczne generowanie kodu: Wtyczka ChatGPT umożliwia automatyczne generowanie kodu na podstawie naturalnego języka. Programista może np. opisać, jak powinna działać dana funkcjonalność, a ChatGPT wygeneruje kod, który będzie spełniał te wymagania.
Propozycje kodu: Wtyczka ChatGPT oferuje także propozycje kodu na podstawie wpisywanych przez programistę wyrażeń. Dzięki temu można zaoszczędzić dużo czasu na przeszukiwaniu dokumentacji i poszukiwaniu odpowiednich funkcji czy metod.
Wykrywanie błędów: ChatGPT może także pomóc w wykrywaniu błędów w kodzie. Na podstawie wprowadzonego kodu wtyczka może wskazać potencjalne problemy i podpowiedzieć, jak je rozwiązać.
Debugowanie kodu: Wtyczka ChatGPT umożliwia także debugowanie kodu. Programista może np. opisać, gdzie występuje problem, a ChatGPT pomoże znaleźć przyczynę i zaproponować rozwiązanie.
Interaktywna nauka programowania: Wtyczka ChatGPT może także pomóc w nauce programowania. Programista może zadawać pytania dotyczące kodu, a ChatGPT będzie udzielał odpowiedzi w czasie rzeczywistym.
Tłumaczenie kodu: Wtyczka ChatGPT umożliwia także tłumaczenie kodu na inne języki programowania. Dzięki temu można łatwiej pracować z kodem napisanym w innych językach.
Personalizacja: Wtyczka ChatGPT pozwala na personalizację swoich preferencji i dostosowanie do własnych potrzeb. Programista może np. wybrać preferowany język programowania, rodzaj generowanego kodu czy sposób wyświetlania sugestii.
Wszystkie te możliwości sprawiają, że wtyczka ChatGPT dla Visual Studio Code jest narzędziem niezwykle przydatnym dla każdego programisty, który chce zwiększyć swoją produktywność i ułatwić codzienną pracę.
Na wstępie zainstalujmy wtyczkę w Visual Studio Code:
- Otwórz Visual Studio Code.
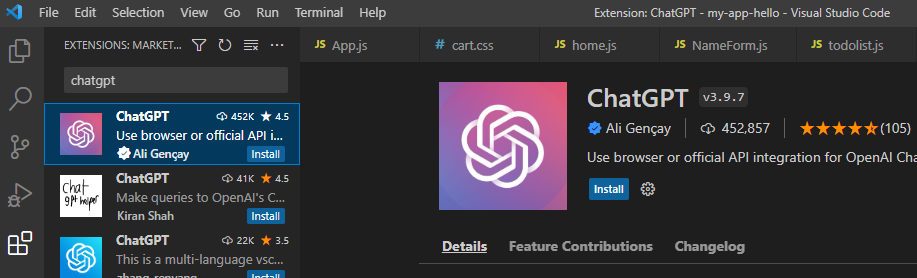
- Kliknij przycisk "Extensions" (rozszerzenia) w menu bocznym po lewej stronie.
- Wpisz "ChatGPT" w polu wyszukiwania i naciśnij Enter.
- Wybierz wtyczkę ChatGPT z wyników wyszukiwania.
- Kliknij przycisk "Install" (zainstaluj).
- Po zakończeniu instalacji, kliknij przycisk "Reload" (ponownie załaduj) wtyczki, aby uruchomić ją w Visual Studio Code.
Po zakończonej instalacji w menu bocznym po lewej stornie pojawi się ikonka ChatGPT. To co należy jeszcze zrobić to wprowadzić secret key z wcześniej założonego konta na portalu OpenAI.
Pamiętaj, że wtyczka ChatGPT może wymagać dodatkowej konfiguracji, zależnie od Twoich potrzeb i preferencji. Zalecamy przeczytanie dokumentacji wtyczki, aby uzyskać więcej informacji na temat jej funkcjonalności i dostosowania.

A teraz przejdźmy do przykładów praktycznych :
1. Tworzenie kodu
Spróbujmy wygenerować prosty kod za pomocą wtyczki ChatGPT dla Visual Studio Code, który sprawdzi poprawność adresu email w języku JavaScript:
Najpierw należy otworzyć plik JavaScript w Visual Studio Code i uruchomić wtyczkę ChatGPT.
Następnie wpisz polecenie w stylu: "Napisz kod, który będzie sprawdzał poprawność adresu email w JavaScript".
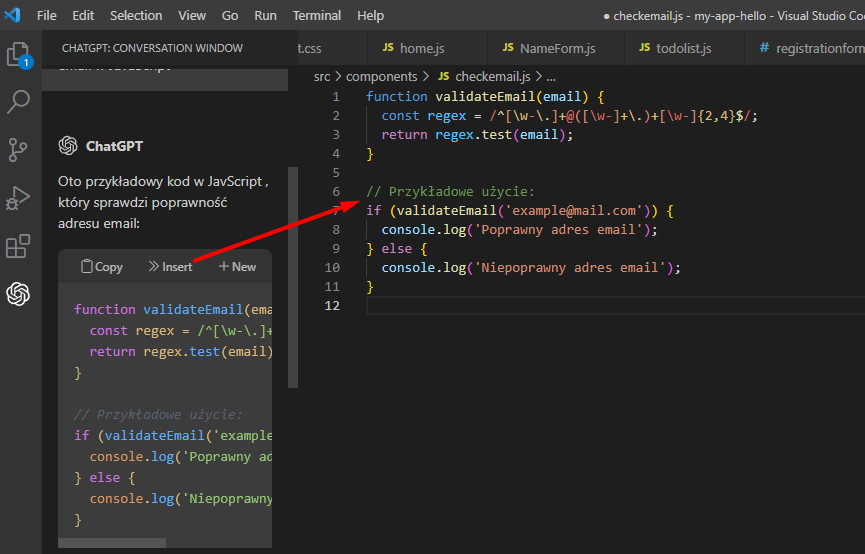
Wtyczka ChatGPT przetworzy to polecenie i wygeneruje kod, który będzie spełniał te wymagania. Wynikowy kod może wyglądać np. tak:

Po wygenerowaniu kodu za pomocą "Insert" możemy go wstawić do bieżącego pliku. Poniżej otrzymujemy również przejrzysty opis działania kodu :
Opis kodu:
Funkcja validateEmail() przyjmuje jeden parametr - adres email, który ma zostać zweryfikowany.
Wyrażenie regularne (regex) jest wykorzystywane do sprawdzenia, czy adres email spełnia wymagania. Wyrażenie to jest zapisane w zmiennej regex.
Metoda test() sprawdza, czy podany adres email pasuje do wyrażenia regularnego i zwraca wartość true lub false.
Po wywołaniu funkcji validateEmail() używając instrukcji warunkowej if-else można wyświetlić komunikat informujący, czy adres email jest poprawny.
Dzięki automatycznemu generowaniu kodu za pomocą wtyczki ChatGPT, programista może zaoszczędzić czas i uniknąć popełniania błędów podczas pisania kodu ręcznie. Dodatkowo, wykorzystanie wyrażeń regularnych pozwala na szybkie i skuteczne sprawdzenie poprawności adresu email w JavaScript.
2. Tworzenie komentarzy
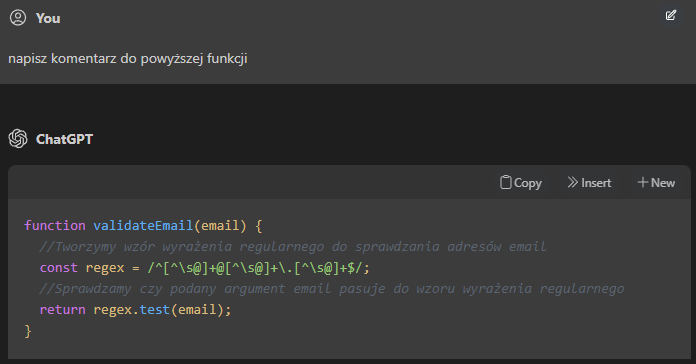
Dobrą praktyką jest komentowanie kodu zwłaszcza gdy jest dużo bardzie skomplikowany . Dlatego wystarczy zapytać ChatGPT jak niżej i otrzymujemy praktycznie dla każdej linii komentarz z wyjaśnieniem.
3. Propozycje kodu
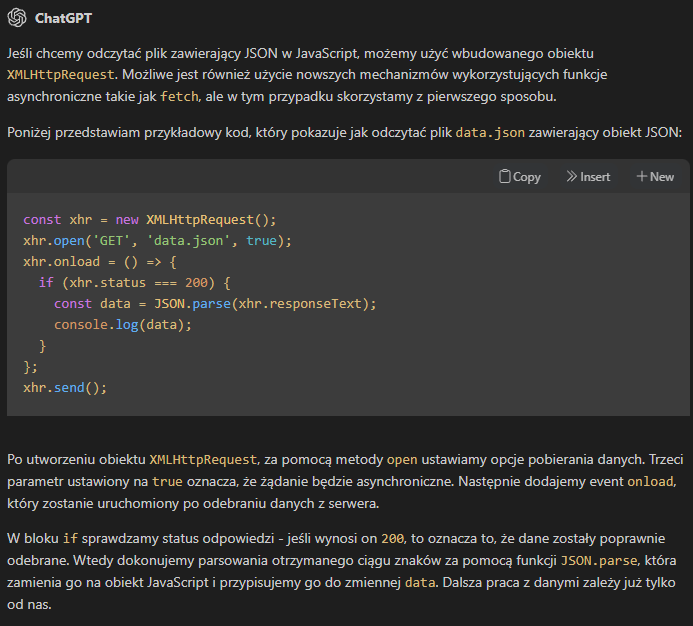
Jeśli programista nie jest pewny jakiej biblioteki użyć może zapytać ChatGPT o propozycje kodu zadając np pytanie : "napisz propozycje kodu do odczytu pliku zawierającego JSON"
W wyniku otrzyma propozycje użycia biblioteki oraz przykład użycia a także opis 
4. Pisanie testów jednostkowych
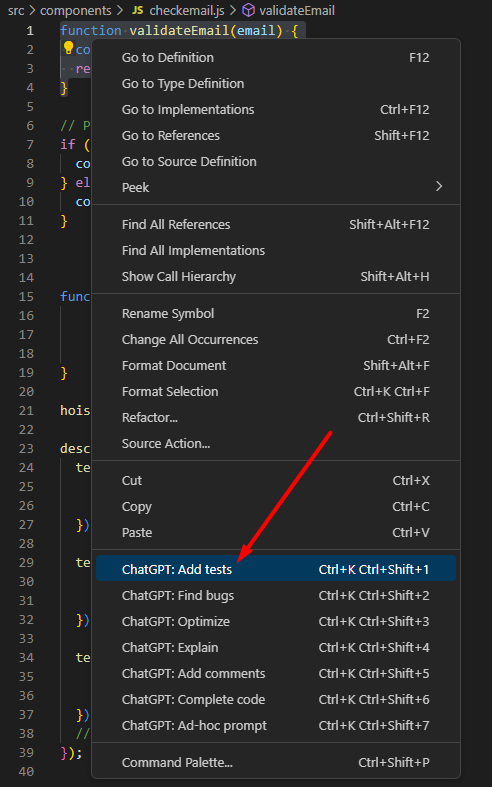
Wtyczka umożliwia również pisanie testów jednostkowych do wcześniej utworzonego kodu. Pod prawym klawiszem myszy mamy menu kontekstowe które ofertuje tą oraz inne funkcje

W wyniku użycia tej funkcji otrzymaliśmy 3 przypadku testowe dla opcji poprawnego emaila, błędnego emaila oraz pustego ciągu.
describe("Test validateEmail function", () => {
test("Valid email should return true", () => {
const email = "[email protected]";
expect(validateEmail(email)).toBe(true);
});
test("Invalid email should return false", () => {
const email = "invalid_email";
expect(validateEmail(email)).toBe(false);
});
test("Empty string should return false", () => {
const email = "";
expect(validateEmail(email)).toBe(false);
});
// add more test cases here
});
5. Wykrywanie błędów
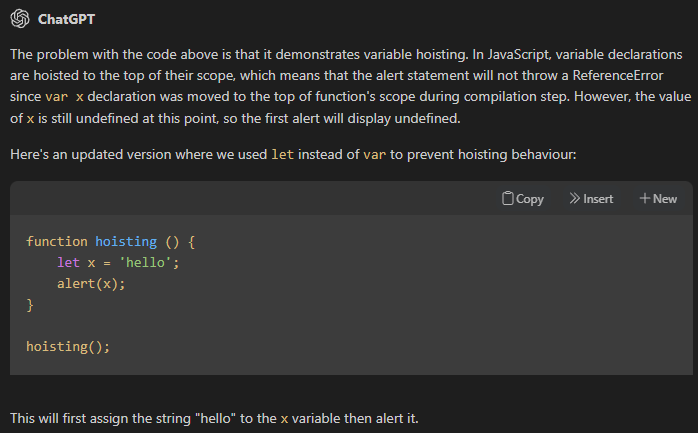
Bardzo fajną opcją jest również wykrywanie błędów, weźmy taki przykład kodu JavaScript:
function hoisting () {
alert(x);
var x = 'hello';
alert(x);
}
hoisting();Po użyciu opcji "Find bugs" mamy zarówno opis jak się zachowuje w tym wypadku język JavaScript oraz przykład poprawnego użycia :

6. Wyjaśnianie kodu.
Wiele razy programiści siadają do kodu który został już kiedyś napisany co nie jest komfortowe złaszcza w przypadku tzw. "spagetti code". W tym wypadku może nam pomóc opcja ChatGPT:Explain. W momencie użycia komendy, wtyczka analizuje wybrany fragment kodu, a następnie generuje opis, który opisuje, co dany fragment kodu robi oraz jak działa. Proces ten wykorzystuje algorytmy przetwarzania języka naturalnego, dzięki czemu generowany opis jest czytelny i łatwy do zrozumienia
Sprawdźmy jak to działa w przypadku utworzonych wcześniej przypadków testowych. Zwróćmy uwagę na szczegłółowość wyjaśnień jakie otrzymaliśmy :
"Kod jest zestawem testów dla funkcji validateEmail, który wykorzystuje popularny framework do testowania w języku JavaScript - Jest.
Blok describe ustala kontekst dla testów i opisuje, co zostanie zwalidowane - w tym przypadku funkcja validateEmail.
W bloku describe znajdują się trzy osobne bloki testów. Każdy blok reprezentuje pojedynczy przypadek testowy dla funkcji validateEmail. Są to:
"Poprawny email powinien zwrócić wartość true": Ten test przekazuje poprawny adres email jako argument funkcji validateEmail i sprawdza, czy zwraca wartość true za pomocą metody expect. Jeśli funkcja zwraca true, test zostanie uznany za zaliczony, w przeciwnym razie zostanie uznany za niezaliczony. "Niepoprawny email powinien zwrócić wartość false": Ten test przekazuje niepoprawny adres email (bez symbolu @) jako argument funkcji validateEmail i sprawdza, czy zwraca wartość false za pomocą metody expect. Jeśli funkcja zwraca false, test zostanie uznany za zaliczony, w przeciwnym razie zostanie uznany za niezaliczony. "Pusty ciąg znaków powinien zwrócić wartość false": Ten test przekazuje pusty ciąg znaków jako argument funkcji validateEmail i sprawdza, czy zwraca wartość false za pomocą metody expect. Jeśli funkcja zwraca false, test zostanie uznany za zaliczony, w przeciwnym razie zostanie uznany za niezaliczony. Dodatkowe przypadki testowe można dodać, tworząc kolejne bloki testów w bloku describe."
Na koniec krótko podsumujmy. Wtyczka ChatGPT dla Visual Studio Code to narzędzie oparte na sztucznej inteligencji, które może pomóc programistom w pisaniu kodu poprzez automatyczne generowanie komentarzy i opisów dla fragmentów kodu. Dzięki temu proces pisania i zrozumienia kodu staje się łatwiejszy i bardziej efektywny. Wtyczka może również generować kod na podstawie zadań postawionych programiście, jak również oferować alternatywne sposoby zapisu kodu, co przyspiesza pracę i poprawia jakość kodu. Wtyczka ChatGPT to cenne narzędzie dla każdego programisty, który chce zwiększyć swoją produktywność i efektywność w pisaniu kodu.


.jpg)
.png)