Koszyk zakupowy jest kluczowym elementem większości sklepów internetowych, ponieważ umożliwia klientom łatwe dodawanie produktów do koszyka i ich późniejsze przeglądanie oraz zakupienie. Tworzenie koszyka zakupowego w aplikacji internetowej wymaga zrozumienia wielu elementów, w tym interfejsu użytkownika, zarządzania stanem aplikacji i przepływu danych między komponentami.
Jednym z kluczowych elementów koszyka zakupowego jest lista produktów, która wyświetla wszystkie produkty, które użytkownik dodał do koszyka. W tym artykule przedstawimy, jak stworzyć listę produktów w koszyku za pomocą React, jednej z najpopularniejszych bibliotek JavaScript do budowania interfejsów użytkownika.
Na początku omówimy, jak stworzyć komponent React, który wyświetla listę produktów w koszyku. Następnie pokażemy, jak dodać możliwość usuwania elementów z koszyka. Na końcu przedstawimy kilka propozycji stylizacji koszyka, aby wyglądał on bardziej atrakcyjnie i zachęcająco dla klientów.
Zacznijmy od utworzenia komponentu listy który będzie naszym koszykiem :
import React from 'react';
import { Link } from "react-router-dom";
const Cart_comp = (props) => {
const { products } = props;
const removeFromCart = (id) => {
const updatedItems = props.items.filter(item => item.id !== id);
props.setCartItems(updatedItems);
}
if (!props.items || props.items.length === 0) {
return (
<div className="cart">
<br/>
<Link to="/">Home</Link>
<p>Koszyk jest pusty.</p>
</div>);
}
return (
<div className="cart">
<br/>
<h2>Koszyk</h2>
<ul className="cart-list">
{props.items.map((product) => (
<li key={product.id}>
<span>{product.name}</span>
<span>{product.price} zł</span>
<button onClick={() => removeFromCart(product.id)}>Usuń</button>
</li>
))}
</ul>
</div>
);
}
export default Cart_comp;W tym komponencie przyjmujemy jako props listę produktów (items), które wyświetlamy w elemencie listy. Dla każdego produktu w liście mapujemy element do elementu listy, używając key do unikatowej identyfikacji każdego elementu. W przykładzie wyświetlamy nazwę i cenę produktu, ale można również dodać więcej informacji (np. zdjęcie, opis itp.) w zależności od wymagań aplikacji. Dodaliśmy również prostą obsługę błędu w przypadku pustego koszyka.
Następnym elementem jest utworzenie komponentu prostego formularza dodającego elementy do listy, oczywiście taki formularz w praktyce nie wystepuje, jest on stworzony jedynie dla przykładu. Zwykle w praktyce mamy listę produktów i kliknięcie takiego produktu powoduje dodanie go do koszyka. :
import React, { useState } from 'react';
function AddToCart(props) {
const [name, setName] = useState('');
const [price, setPrice] = useState('');
const [id, setKey] = useState('');
const handleNameChange = (event) => {
setName(event.target.value);
};
const handlePriceChange = (event) => {
setPrice(event.target.value);
};
const handleSubmit = (event) => {
event.preventDefault();
const newItem = { name, price,id: Date.now() };
props.onAddToCart(newItem);
setName('');
setPrice('');
};
return (
<form onSubmit={handleSubmit}>
<label>
Nazwa produktu:
<input type="text" value={name} onChange={handleNameChange} />
</label>
<br/>
<label>
Cena:
<input type="text" value={price} onChange={handlePriceChange} />
</label>
<button type="submit">Dodaj do koszyka</button>
</form>
);
}
export default AddToCart;Ten komponent wykorzystuje hooki useState do przechowywania wartości wprowadzanych przez użytkownika (nazwy i ceny produktu). Komponent reaguje na zmiany wartości w polach tekstowych poprzez wywołanie funkcji handleNameChange i handlePriceChange, które aktualizują stany nazwy i ceny. Gdy użytkownik kliknie przycisk "Dodaj do koszyka", wywołujemy funkcję handleSubmit, która tworzy nowy obiekt reprezentujący produkt i wywołuje funkcję onAddToCart, przekazując nowy produkt jako argument.
Komponent ten może zostać wykorzystany w kontekście aplikacji, która wykorzystuje komponent Cart z poprzedniego przykładu. Aby zintegrować te dwa komponenty, należy przekazać funkcję onAddToCart jako props do komponentu AddToCart. W momencie dodania nowego produktu, funkcja ta będzie wywoływana z nowym produktem jako argument, dodając go do listy produktów w koszyku.
Aby zintegrować te dwa komponenty, musimy przechowywać stan koszyka w najwyższym komponencie, który zawiera oba komponenty. Następnie przekazujemy funkcję, która dodaje produkt do koszyka, do komponentu AddToCart jako props. Po dodaniu produktu, ta funkcja aktualizuje stan koszyka, a następnie przekazuje go jako props do komponentu Cart.
import React, { useState } from 'react';
import Cart from './Cart';
import AddToCart from './AddToCart';
function App() {
const [cartItems, setCartItems] = useState([]);
const handleAddToCart = (newItem) => {
setCartItems([...cartItems, newItem]);
};
return (
<div>
<Cart_comp items={cartItems}
setCartItems={setCartItems}/>
<AddToCart onAddToCart={handleAddToCart} />
</div>
);
}
export default App;
W tym przykładzie stan koszyka jest przechowywany w hooku useState i przekazywany do komponentu Cart jako props items. Funkcja handleAddToCart dodaje nowy element do koszyka, kopiując aktualną listę produktów i dodając nowy element. Ta nowa lista produktów jest ustawiana jako nowy stan koszyka. Funkcja ta jest przekazywana do komponentu AddToCart jako props onAddToCart, która wywołuje tę funkcję, gdy nowy produkt zostanie dodany.
Dodajmy jeszcze prosty styl który troszkę wizualnie uatrakcyjni wygląd listy, w tym celu w projekcie dodajmy katalog css oraz w nim plik cart.css wyglądający następująco :
.cart {
border: 1px solid #ccc;
padding: 20px;
max-width: 500px;
margin: 0 auto;
}
.cart h2 {
margin-top: 0;
}
.cart ul {
list-style: none;
padding: 0;
margin: 0;
}
.cart li {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 10px;
padding: 10px;
background-color: #f5f5f5;
border-radius: 5px;
}
.cart li:last-child {
margin-bottom: 0;
}
.cart li button {
background-color: #ff6666;
color: #fff;
border: none;
border-radius: 5px;
padding: 5px 10px;
cursor: pointer;
}
.cart p {
margin: 0;
text-align: right;
font-weight: bold;
font-size: 20px;
margin-top: 20px;
}
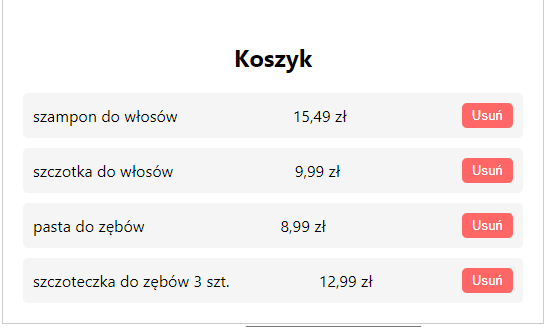
Te style CSS mają na celu zapewnić przejrzystą i przyjazną dla użytkownika prezentację koszyka. W ramach tych stylów dodaliśmy ramkę, maksymalną szerokość i centrowanie koszyka. Do elementów listy dodaliśmy tło, zaokrąglone krawędzie, marginesy i odstępy między elementami. Aby wyróżnić przycisk usuwania, daliśmy mu czerwone tło i białą czcionkę. Dodaliśmy także sekcję z łączną kwotą koszyka w prawym dolnym rogu.
Finalnie powinniśmy otrzymać mniej więcej taki wygląd 
Zastosowanie tego podejścia umożliwia wielokrotne dodawanie produktów do koszyka, a lista produktów jest przechowywana w najwyższym komponencie, dzięki czemu może być łatwo udostępniana innym komponentom w aplikacji.
Liczymy że ten prosty przykład utrwali stosowanie komponentów oraz wykonywanie akcji w aplikacjach.


.jpg)
.png)